Difference between revisions of "User:Rayanth/FrontpageNotes"
m |
(Added Agency card sizes) |
||
| Line 3: | Line 3: | ||
First steps: | First steps: | ||
| − | * Determine sizes (and zoom) levels of Agency cards in-game both before and after mouse-hover | + | * Determine sizes (and zoom) levels of Agency cards in-game both before and after mouse-hover - DONE |
* Determine expand (& zoom) timings from in-game | * Determine expand (& zoom) timings from in-game | ||
** Initial mouse-over to Begin border expansion: 75ms | ** Initial mouse-over to Begin border expansion: 75ms | ||
| Line 42: | Line 42: | ||
[https://www.wpdecoder.com/css/enlarge-image-on-hover-effect/ enlarge-image-on-hover-effect] | [https://www.wpdecoder.com/css/enlarge-image-on-hover-effect/ enlarge-image-on-hover-effect] | ||
| + | |||
| + | == Agency card sizes == | ||
| + | |||
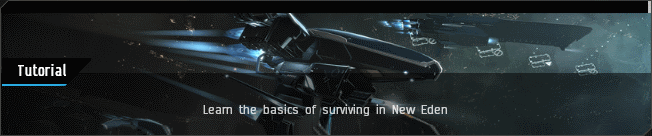
| + | [[File:Tutorial-agency-expended.png]] | ||
| + | [[File:Tutorial-agency.png]] | ||
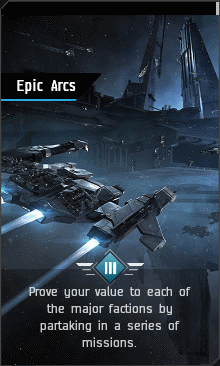
| + | [[File:Mission-agents-expended.png]] | ||
| + | [[File:Mission-agents.png]] | ||
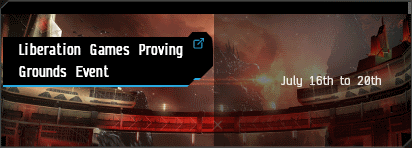
| + | [[File:Fleet-up-expended.png]] | ||
| + | [[File:Fleet-up.png]] | ||
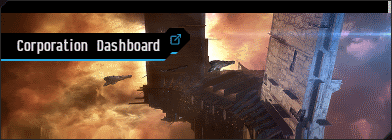
| + | [[File:Corporation-dashboard-expended.png]] | ||
| + | [[File:Corporation-dashboard.png]] | ||
| + | [[File:Agents-and-missions-expended.png]] | ||
| + | [[File:Agents-and-missions.png]] | ||
Revision as of 18:27, 20 July 2021
Project: Replace front page with Agency-like interface, CSS card system
First steps:
- Determine sizes (and zoom) levels of Agency cards in-game both before and after mouse-hover - DONE
- Determine expand (& zoom) timings from in-game
- Initial mouse-over to Begin border expansion: 75ms
- Begin border expansion to end border expansion: 100ms
- End border expansion to end image zooming: ~ 2820s
- replicate expand (& zoom) behavior in CSS on-wiki
- Animations on ::hover, with keyframes for timing?
- Determine what Topics/Categories (and how many total) will be represented
- Musts:
- EVE University
- UniWiki (how to contribute, etc.)
- Musts:
Decide which size cards to use on the wiki
Templatize the cards so they can be used more easily
- Template variables:
- Image
- Title
- Detail Text
- Page-link
Notes
Timings of hover & zoom, initial findings:
~ 75ms after mouse-hover before border expansion begins
~ 100ms to accomplish border expansion
~ 2825s to finish zooming background image in after border expansion
Total: about 3 seconds (2825+100+75 = 3000ms) to accomplish the full sequence.
Keyframes triggered on ::hover
0 = resting state, lasts 75ms
1 = border fully expanded, background image also expanded same amount, lasts 100ms
2 = background image fully expanded, lasts 2825ms
Mouse-out resets state to 0.
For Mobile:
JS to switch target link, so first tap on card triggers the expansion & zoom, second tap goes to page? Is that intuitive enough, or would user expect second tap to shrink the card again?