The Class Component Block
The class component is intended to provide a way for teachers and class creators to compartmentalize the information they wish to present so that it can be broken down into smaller, more concise blocks. These blocks can then be assembled to form a complete class with the relevant links, definitions, images, and other aides and resources already prepared. Alternately, each block can be presented as a short five to twenty-minute block of standalone instruction covering a single concept or strategy. As such, class components can be presented as 'beginner' classes for core concepts to Newbros and Alpha clones.
The class component block should contain the following information, at a minimum:
- A concise and descriptive title which covers the topic area
- A short definition or descriptive paragraph which conveys the necessary understanding
- A short script which new teachers can read to explain the concept in an abrdiged manner, but without going into detail.
- A link to the associated Wiki article so that keen students can read the extra detail
- A linkable image or slide which demonstrates the core concept or idea
- A list of links to other helpful images and resources (e.g. YouTube video)
Ideally linkable resources should also be saved to an in-game notepad file or email, so that the formatted links can be shared to Lecture.E-UNI by the teacher (or an assisting senior Unista). This way, the individual slides and things such as in-game items can be quickly referenced.
You may wish to quickly read these two articles on Wiki Formatting, as it will help you to understand what's happening in the code block:
- General formatting tags help for Wikis (source: mediawiki.org)
- General formatting tags for images in Wikis (Source: same as above)
Class Component Template
The class component template which follows is setup as a skeleton of code which you can select and use when adding new class component blocks for your classes. The code which appears can be updated and added to as needed; if you need help with this just contact Jurius Doctor in-game or via Slack.
An example of the template at work follows this code block, for reference, and is based on "Making and Using Instant Undocks."
Note: You can leave the pre-defined <!-- Comment Fields --> in the code, as this is not displayed in the final wiki.
Copy-friendly Code Block
=== This is the thing we're talking about === <!-- Class Component Descriptive Title -->
<!-- Short Definition block --> <blockquote>''Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean suscipit cursus orci,
eget feugiat nibh ornare rutrum. In congue tristique purus vitae molestie. Fusce rutrum vel elit congue sodales.''</blockquote>
==== Script ==== <!-- Subheader for the description -->
<!-- Right-aligned focus-image thumbnail block, 200px in size with caption --> [[File:Example.jpg|right|thumb|200px|caption|]]
<!-- Pre-written descriptive script explaining how to do the thing/what it is. --> Mauris vestibulum sit amet libero
non tristique. Duis non suscipit ante. Duis suscipit ex et nibh varius vestibulum. Etiam id tellus tempor, rhoncus est
ac, rhoncus tortor. Nulla posuere non mi sed convallis. Aliquam erat volutpat. Suspendisse viverra metus tellus, vitae
rutrum enim tincidunt tincidunt. Suspendisse id posuere enim, a dapibus nibh. Etiam id ipsum sit amet quam pharetra
molestie eu ut felis. In hac habitasse platea dictumst. Ut lacus neque, luctus sit amet lectus finibus, imperdiet
cursus orci.
Sed auctor sapien nunc, nec dapibus nulla volutpat ultricies. Nunc et elit velit. Integer pulvinar ultricies purus, et
gravida nulla consectetur et. Maecenas tincidunt gravida ligula, sed vulputate ante pharetra vitae. Aliquam placerat,
risus a rhoncus rhoncus, metus dui feugiat nisl, ac tincidunt quam purus id nisi. Suspendisse malesuada justo ut arcu
sollicitudin, sit amet pretium lectus condimentum. Morbi est lectus, aliquet id finibus non, mattis sit amet ante. Duis
auctor fringilla euismod. Ut laoreet pulvinar porttitor. Quisque semper volutpat lacus. Pellentesque sit amet posuere
massa. Integer ut aliquam augue, a scelerisque nisl. Phasellus pretium turpis in mauris viverra, eget mattis enim semper.
Duis gravida interdum aliquet. Nulla non rutrum lorem.
==== Resources Images Gallery ==== <!-- Like it says, this incorporates images and links together -->
<gallery mode="packed">
File:Example.jpg|caption with URL
File:Example.jpg|caption w/ [[Internal Link to Wiki Article]]
File:Example.jpg|caption w/ External Link (http://www.external-link.com)
{...}
</gallery>
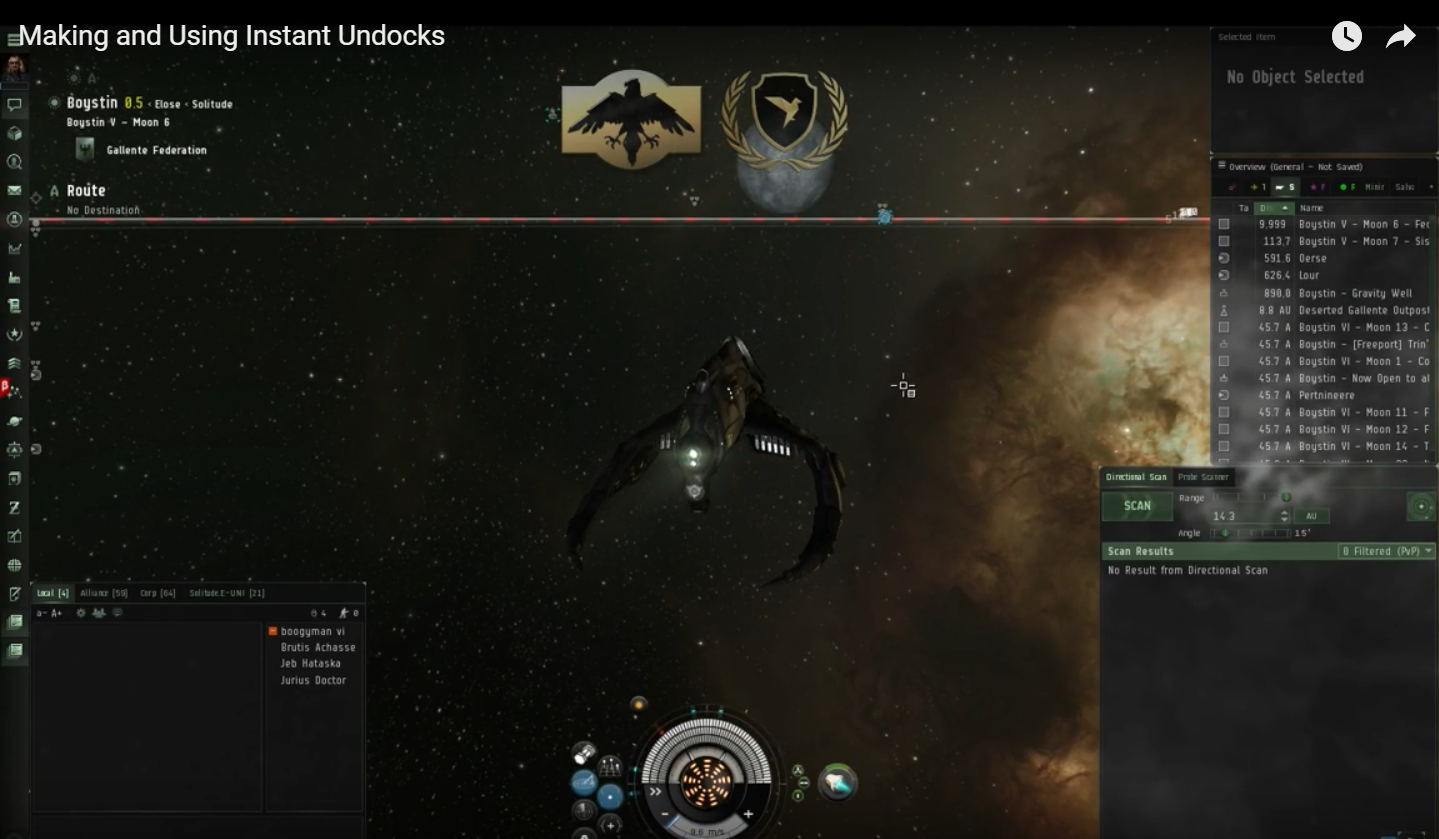
Making and using an Instant Undock
An instant undock is a bookmark outside the visible range (grid) of a station or citadel, which does not require you to change alignment when exiting the station to warp to it.
Script

Mauris vestibulum sit amet libero non tristique. Duis non suscipit ante. Duis suscipit ex et nibh varius vestibulum. Etiam id tellus tempor, rhoncus est ac, rhoncus tortor. Nulla posuere non mi sed convallis. Aliquam erat volutpat. Suspendisse viverra metus tellus, vitae rutrum enim tincidunt tincidunt. Suspendisse id posuere enim, a dapibus nibh. Etiam id ipsum sit amet quam pharetra molestie eu ut felis. In hac habitasse platea dictumst. Ut lacus neque, luctus sit amet lectus finibus, imperdiet cursus orci.
Sed auctor sapien nunc, nec dapibus nulla volutpat ultricies. Nunc et elit velit. Integer pulvinar ultricies purus, et gravida nulla consectetur et. Maecenas tincidunt gravida ligula, sed vulputate ante pharetra vitae. Aliquam placerat, risus a rhoncus rhoncus, metus dui feugiat nisl, ac tincidunt quam purus id nisi. Suspendisse malesuada justo ut arcu sollicitudin, sit amet pretium lectus condimentum. Morbi est lectus, aliquet id finibus non, mattis sit amet ante. Duis auctor fringilla euismod. Ut laoreet pulvinar porttitor. Quisque semper volutpat lacus. Pellentesque sit amet posuere massa. Integer ut aliquam augue, a scelerisque nisl. Phasellus pretium turpis in mauris viverra, eget mattis enim semper. Duis gravida interdum aliquet. Nulla non rutrum lorem.
Resources Images Gallery
-
YouTube video (http://bit.ly/2eLyUMX)
-
Types of bookmarks [[1]]
-
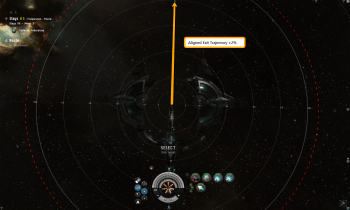
Station exit trajectory deviation
-
Picking a warpout alignment is key


![Types of bookmarks [[1]]](/images/thumb/9/93/Types-of-Bookmarks.png/260px-Types-of-Bookmarks.png)